Informações e Mapa
As Informações permitem colocar, por exemplo, uma caixa de texto e um mapa no seu Tour Virtual.
Como Activar
Para a activar é necessário aceder o editor da Skin do Tour onde pretende ligar a funcionalidade.
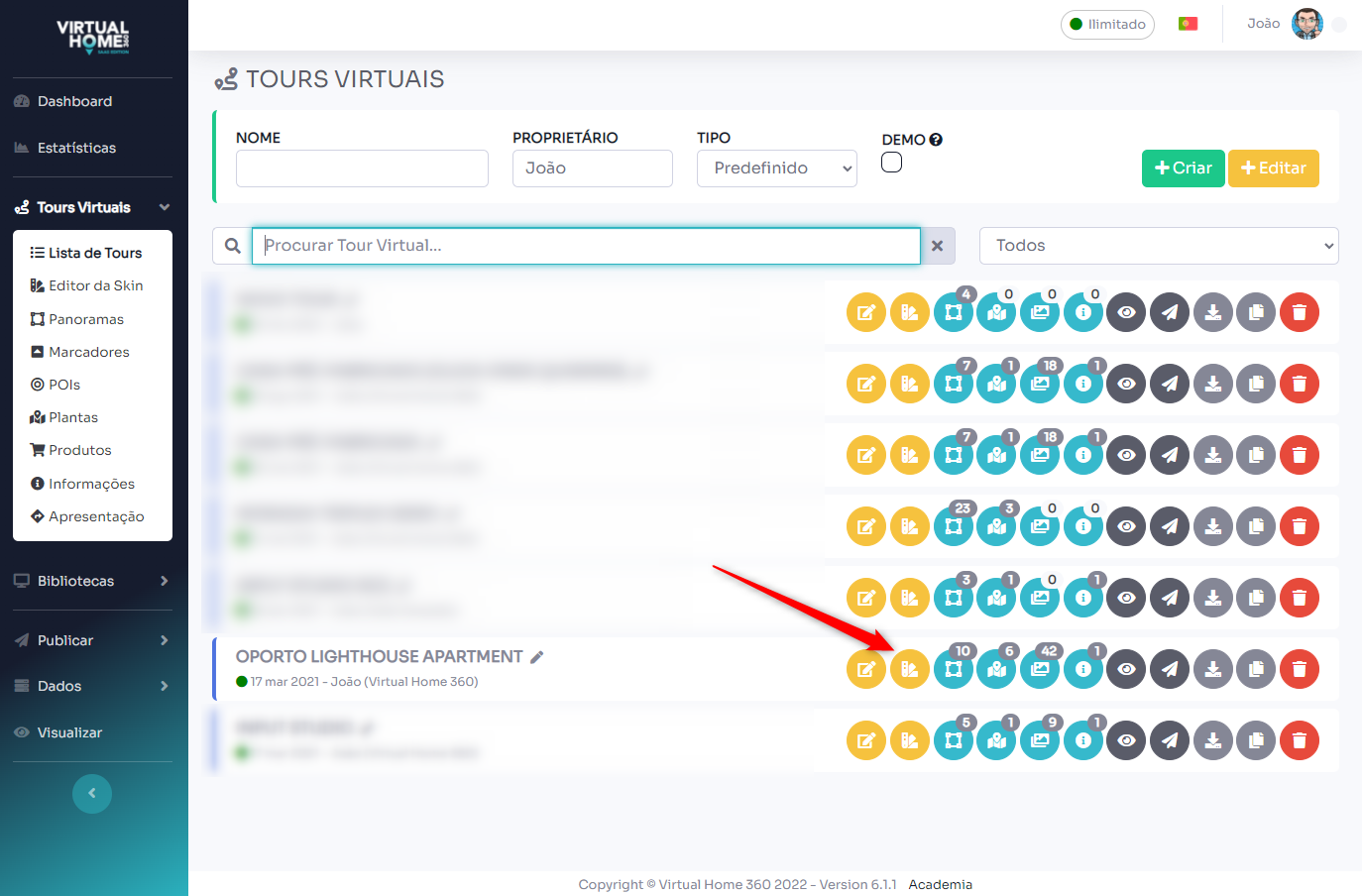
Basta clicar no ícone/atalho do Tour pretendido.
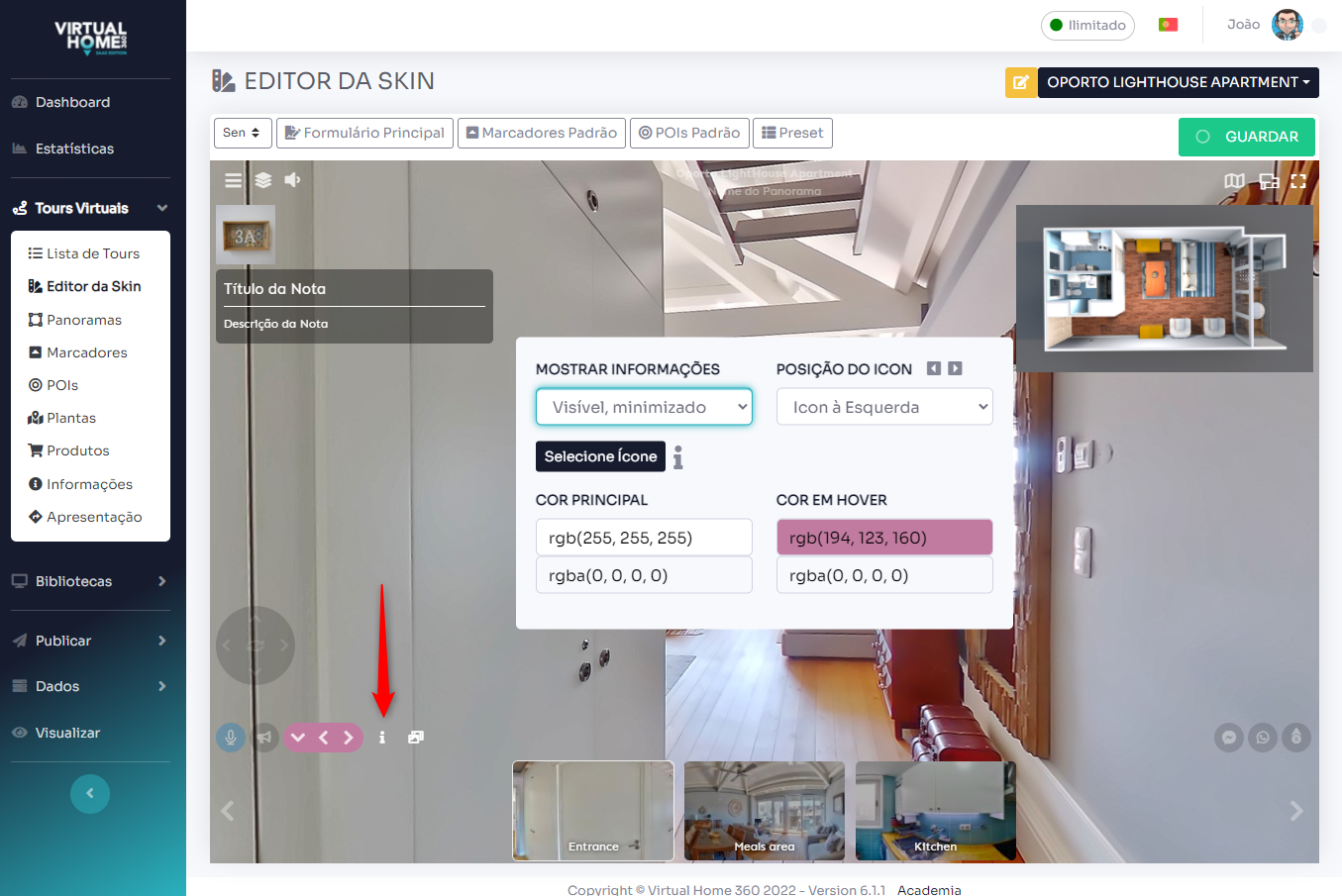
Ao clicar no ícone das Informações, tem acesso ao menu que permite escolher o comportamento da funcionalidade (escondido ou visível), a posição e estilo do ícone.
Utilização do Editor
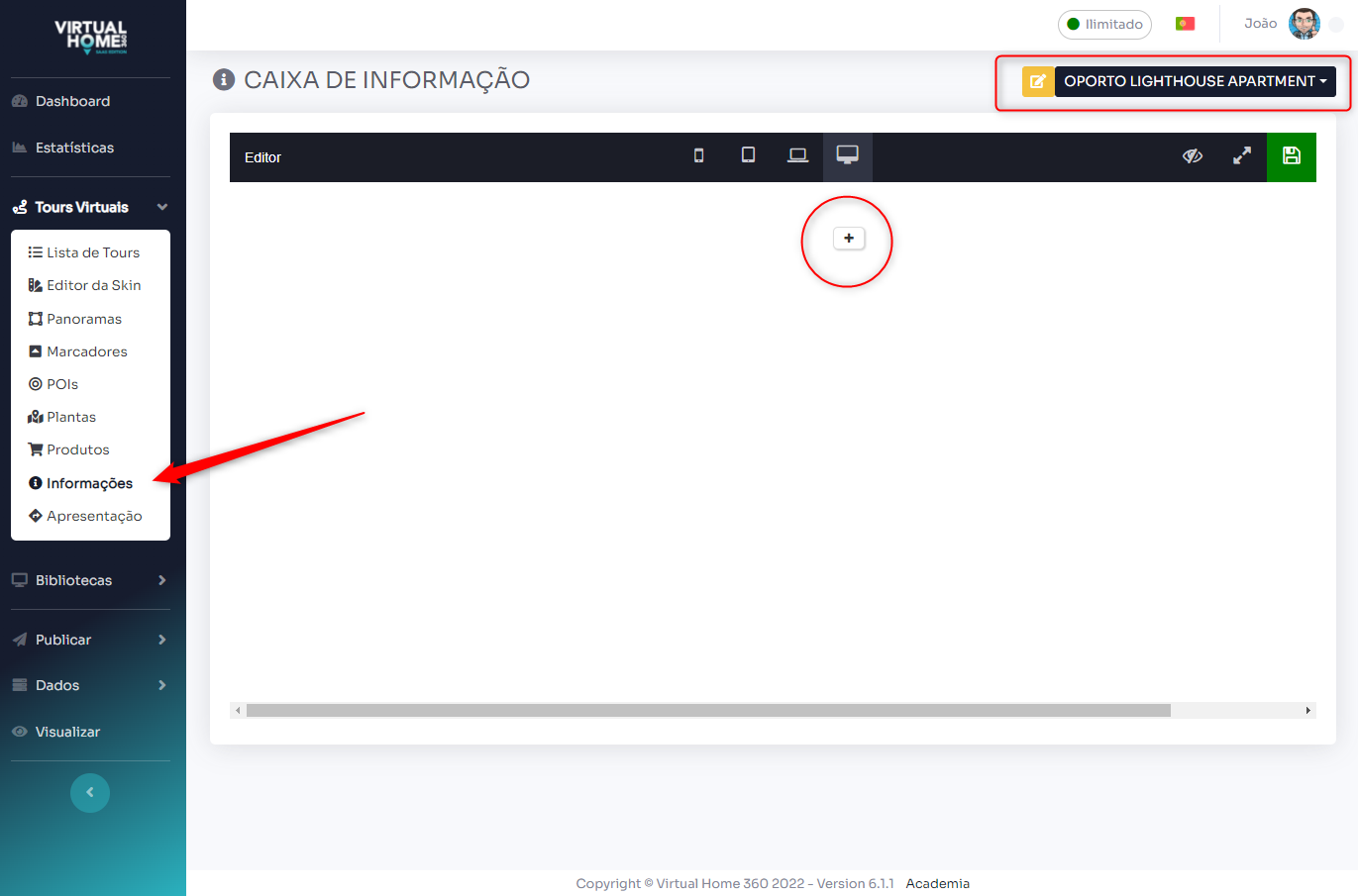
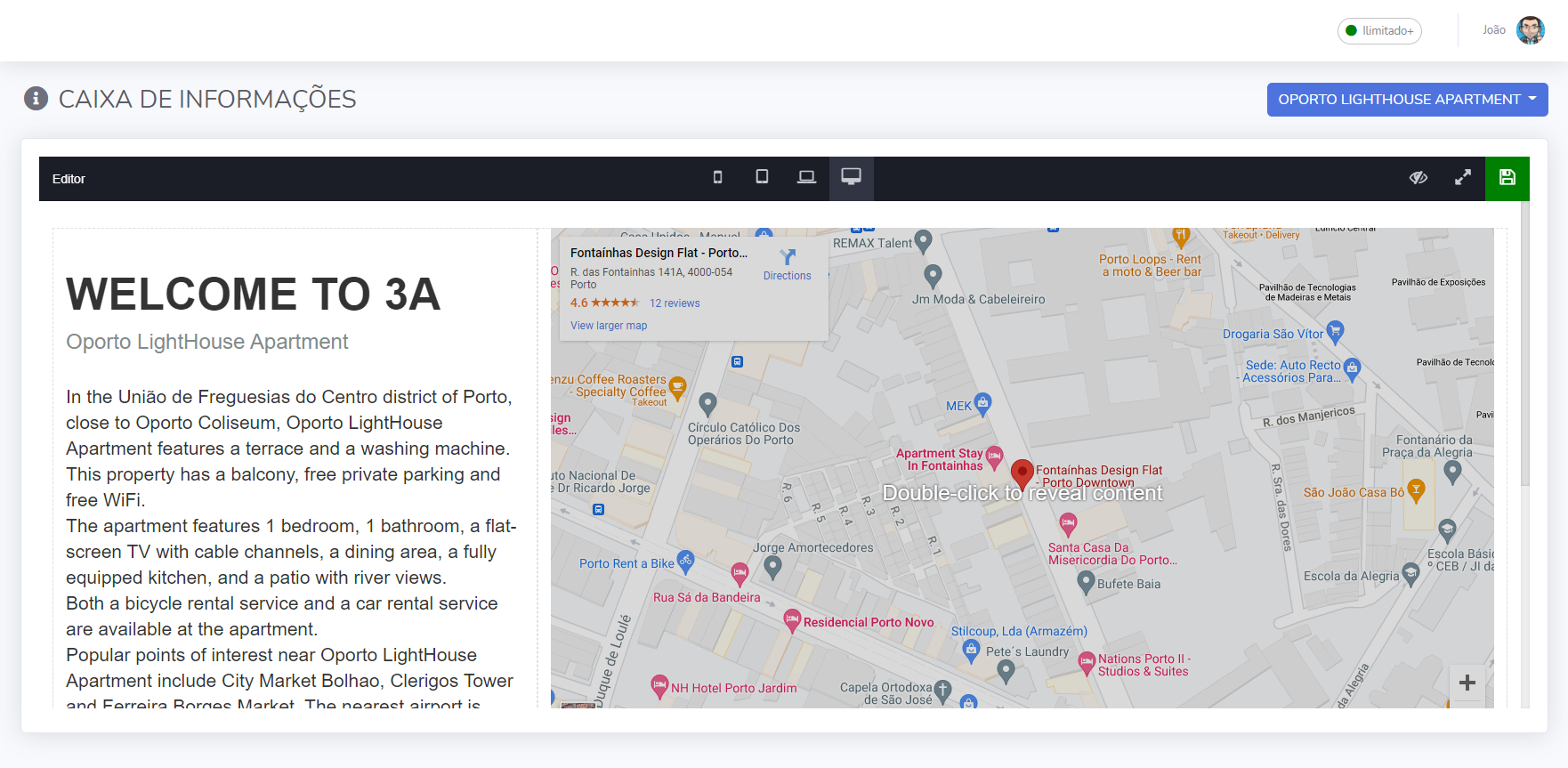
Para introduzir o conteúdo pretendido, clique em Informações no menu lateral.
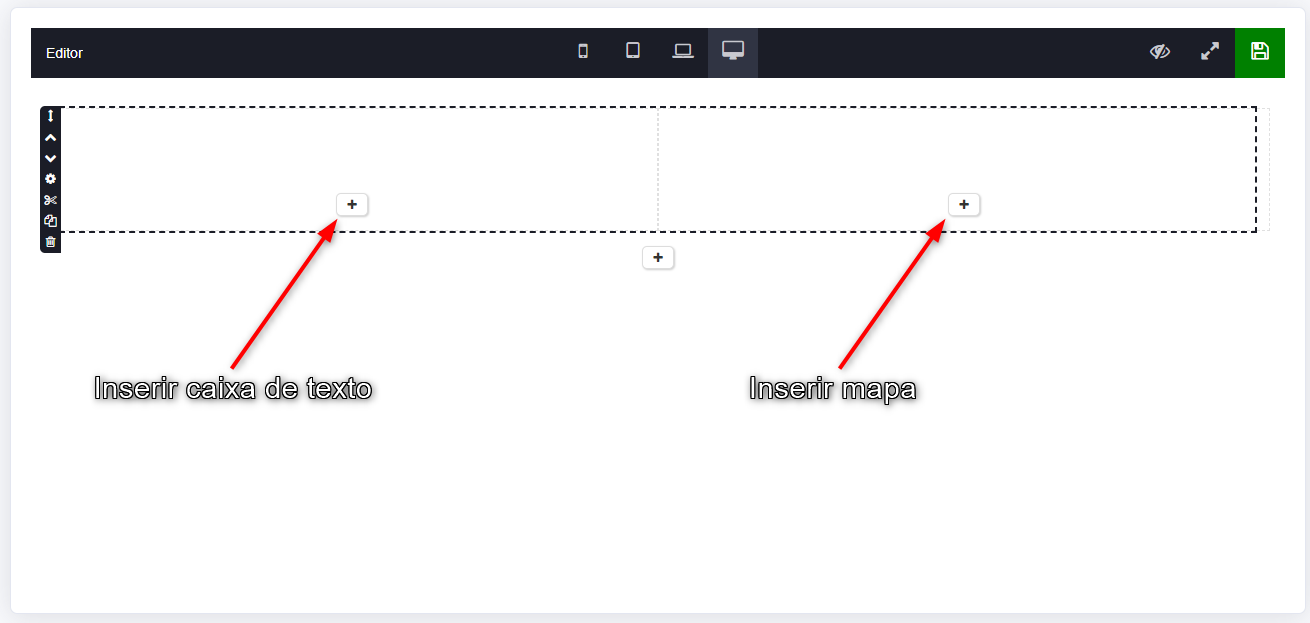
Escolha o tour para o qual vai criar a informação utilizando o dropdown no canto superior direito. Carregue no botão “+” do editor para selecionar o primeiro elemento da caixa de informação.
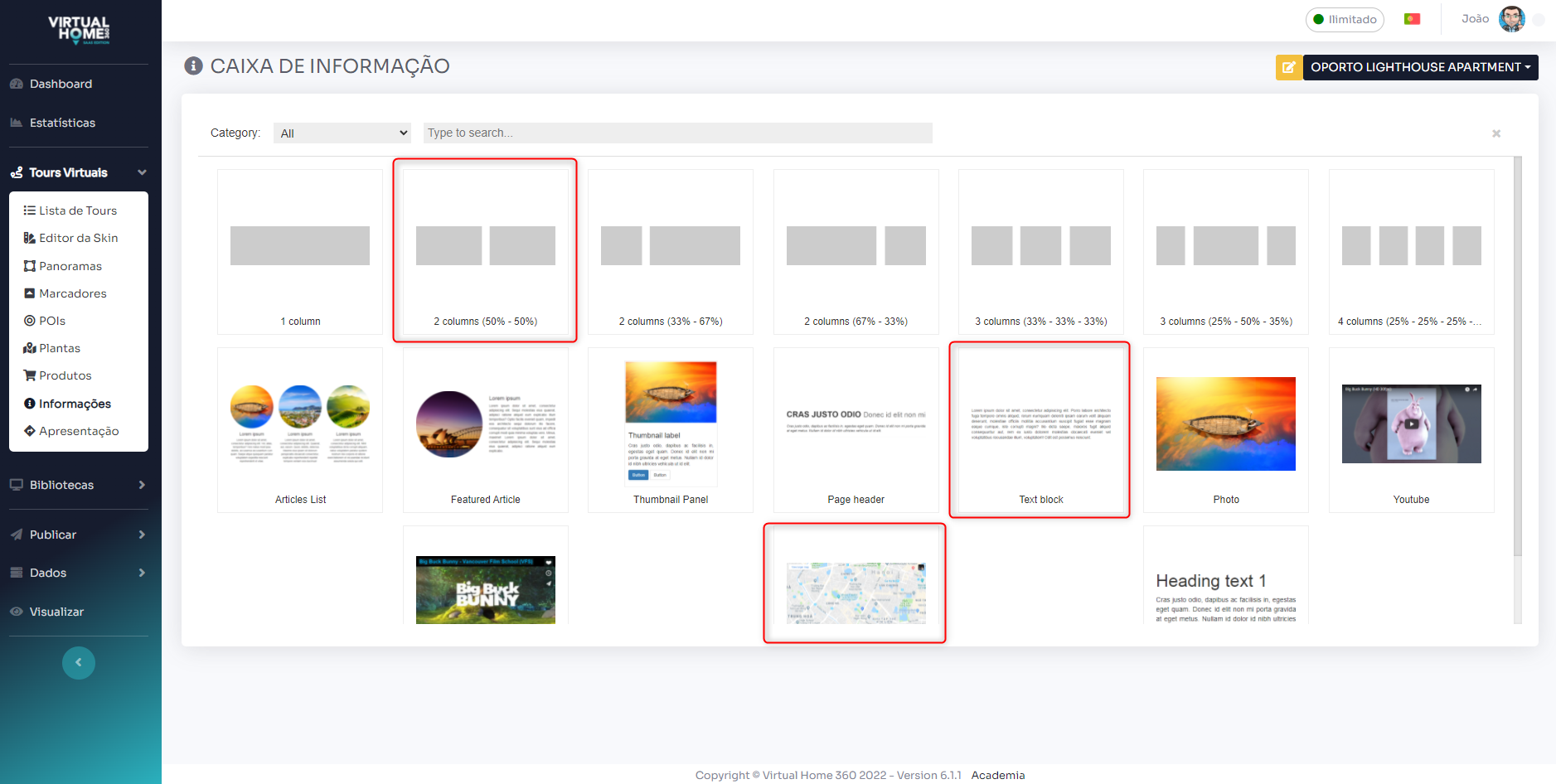
Neste exemplo vamos precisar dos seguintes elementos:
- Uma fila de duas colunas;
- Um bloco de texto;
- Um mapa.
Cada elemento é carregado individualmente.
Primeiro a fila com as duas colunas.
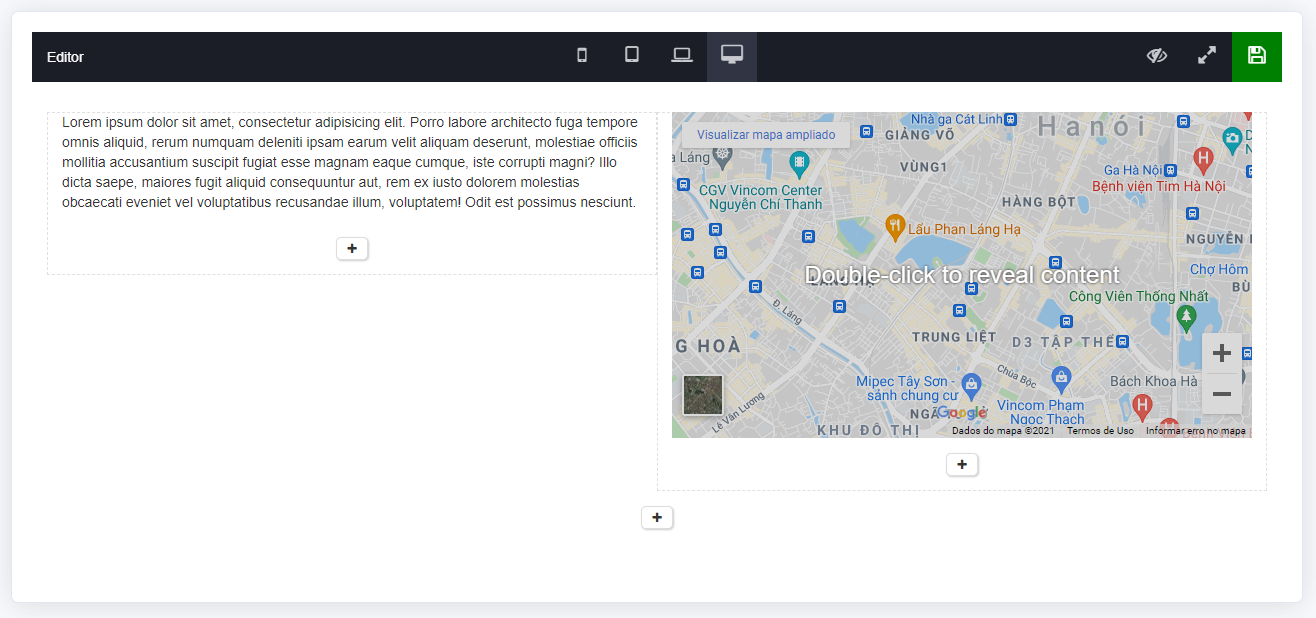
De seguida a caixa de texto e o mapa nas respectivas colunas.
Bloco de Texto
O bloco de texto aparece já com alguns parágrafos preenchidos com Lorem ipsum para nos dar uma ideia do aspecto final.
Edite o texto de acordo com as necessidades.
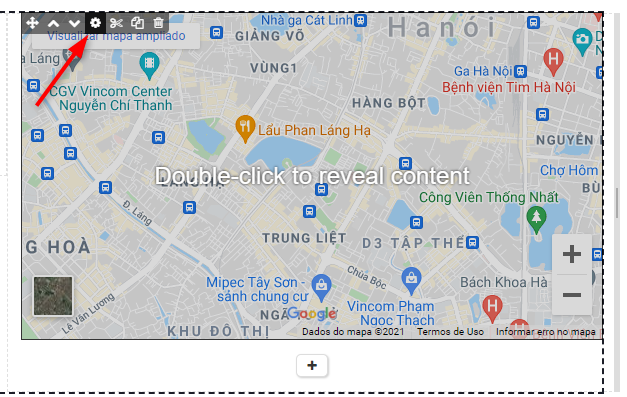
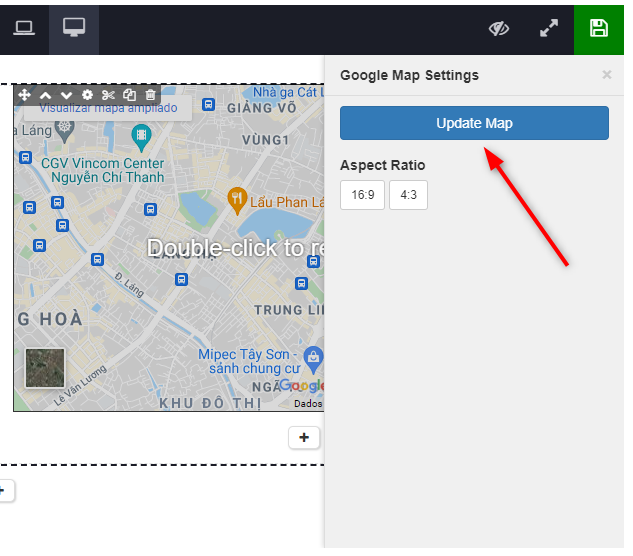
No editor, ao passar o rato em cima do mapa, irá aparecer a lista de opções. Carregue na roda dentada e no menu do mapa faça Update Map.
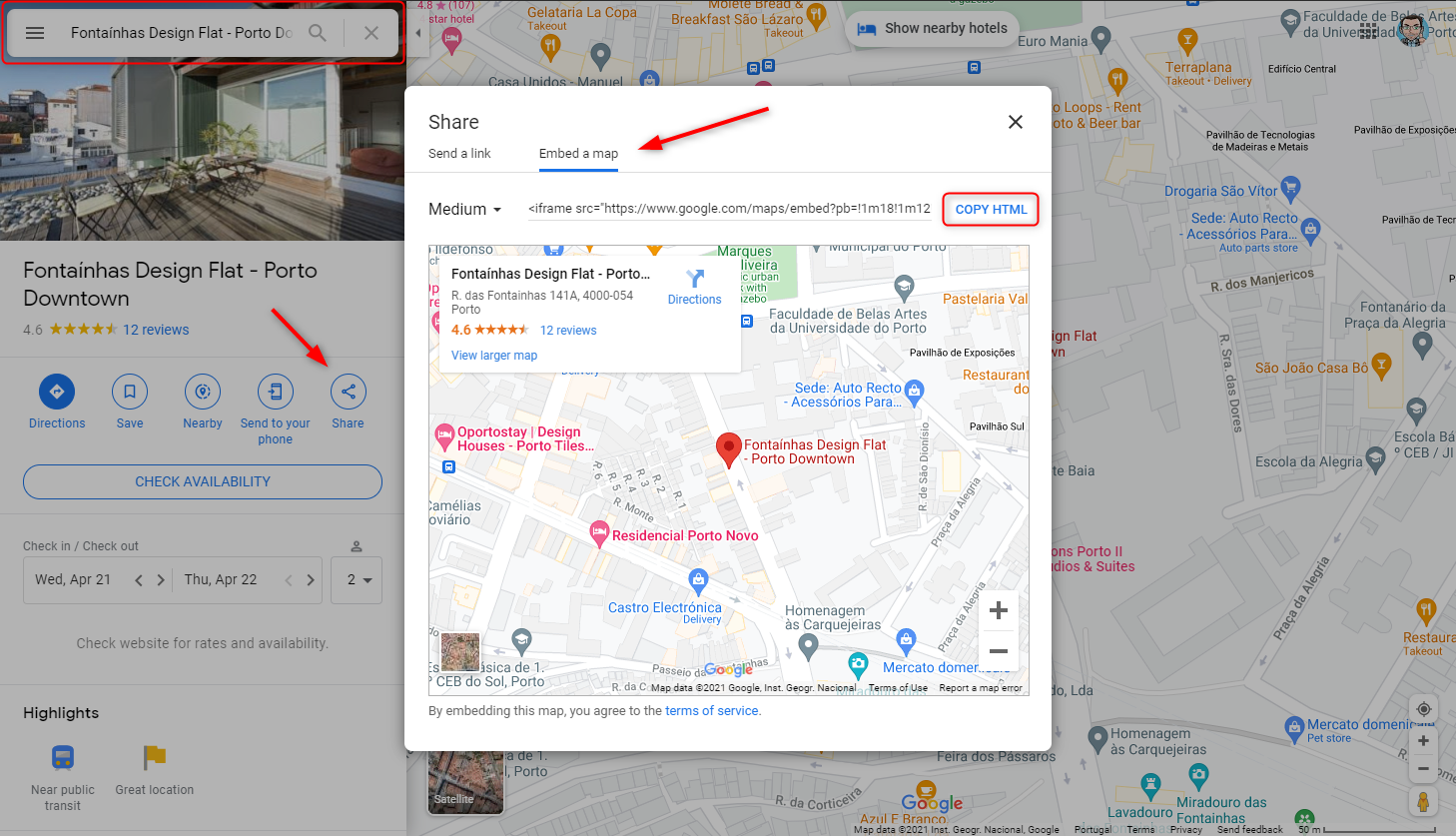
Na janela que vai surgir, coloque código embed obtido no Google Maps.
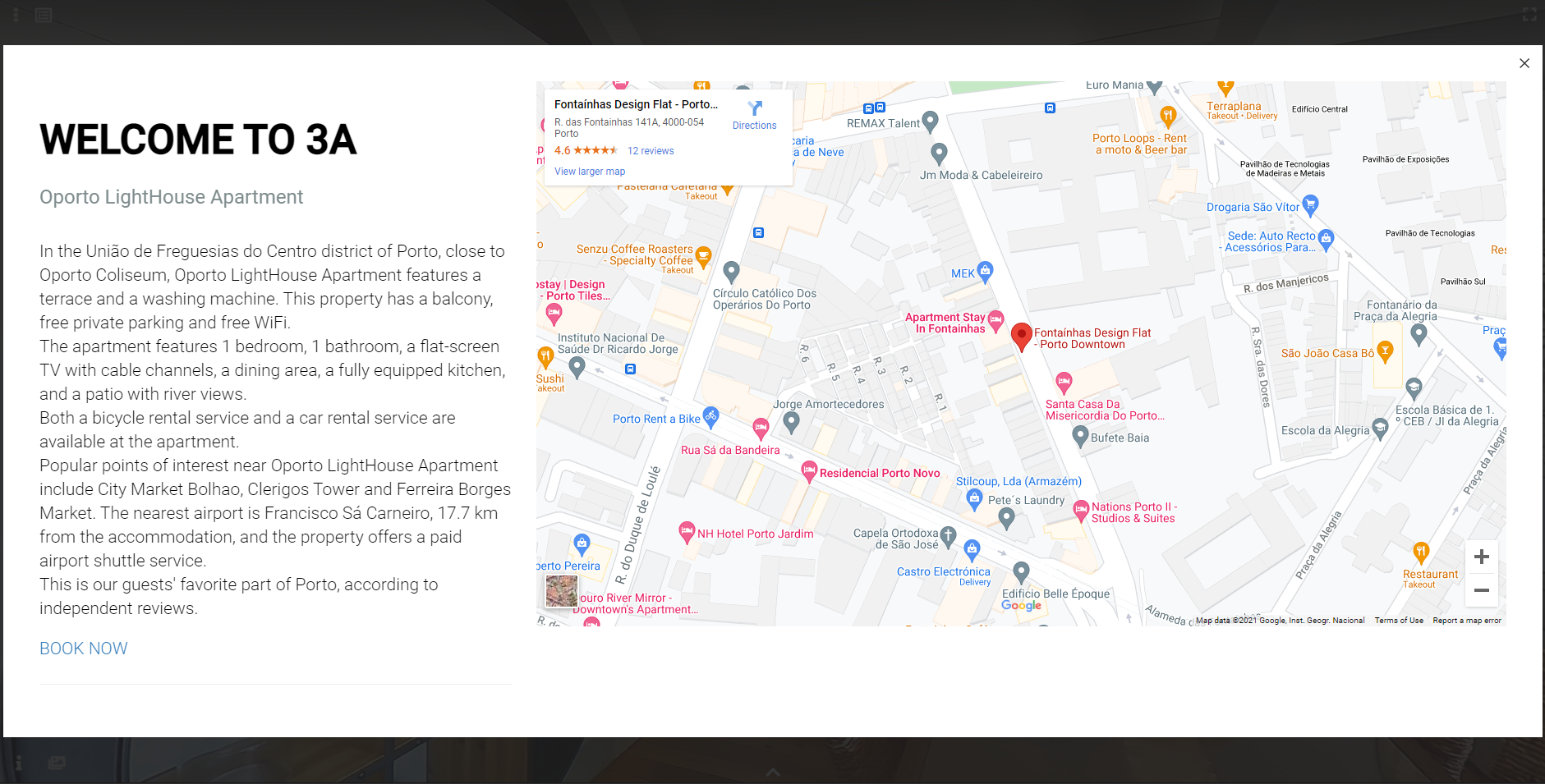
A Caixa de Informação está agora disponível para os visitantes do Tour Virtual.